單選選項 : <INPUT type="radio">
目的是讓瀏覽者在選擇欄位中,只能選取其中一項。設定時必須將各個單選欄name屬性設為相同,瀏覽器才會讓使用者每次僅能選擇其中一個。
<INPUT type="radio">
<INPUT name="同樣名稱">
<INPUT value="屬性值">:就是送出去的資料<INPUT> 元件之後加上此元件的文字敘述。

上列表單中使用者選男時,送出的表單資料就是”sex=male”選女時,送出的表單資料就是”sex=female”
複選選項 : <INPUT type="checkbox" >
用於建立可複選的欄位。設定時同樣將各個欄位的name屬性設為相同,這樣在送出表單時,伺服器端程式才能判斷它們是同一個項目的選項。
<INPUT type="checkbox">
<INPUT name="同樣名稱">
<INPUT value="屬性值">:就是送出去的資料<INPUT> 元件之後加上此元件的文字敘述。底下的表單包含一個可複選的題目。你可以任意勾選其中的選項。


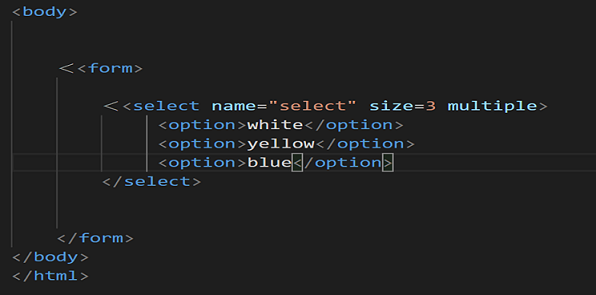
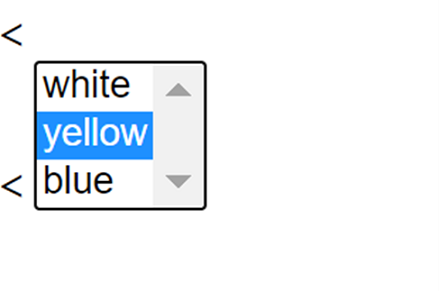
• 建立下拉式表單:select/option(下拉式)元素
先用一對<select>標籤定義出欄的位置,接著在其中利用option元素建立下拉式表單中會出現的選項


特殊內容欄位:透過input的type屬性,將欄位設定為只接收指定類型的資料。送出表單時,瀏覽器會檢查資料格式是否正確,若格式不對將不會送出表單。
可使用的屬性值如下 :
Email(電子郵件信箱)
Tel(電話)
Number(數字)
Url(網址)
多行文字欄位:利用textarea元素可建立多行文字的輸入框<textarea name=”comment”rows=”5” cols”25”></textarea>
Rows設定輸入框預設多少列
Cols設定輸入框預設多少行
